There is a lot of controversy surrounding the Customer Journey Map (CJM/UJM) and its methodology. Some consider it a useful tool in the development of digital services, while others are convinced it is a waste of time. The UXDA team has been using User Journey Mapping for more than seven years to create 100+ unique digital financial products. So, in this article, our key UX architects will answer the question: Why does CJM sometimes work like magic, and how does it benefit financial companies?
The customer journey mapping is one of the most powerful tools in a UX architect's arsenal. UXDA's senior UX architects highlighted 7 key advantages that the CJM/UJM can provide in a financial products design:
- Moving From Guesswork to Confidence
- Eliminating Chaos From Complex Financial Products
- Accelerating the Achievement of Business Goals
- Reducing Inconsistency by Putting Everyone on the Same Page
- Empowering Digital Transformation by Switching Focus
- Improving Product by Detecting Growth Points
- Building an Emotional Connection Between the Brand and Their Users
This article is a transcription of a discussion panel with four of UXDA's UX architects: Inese, Arita, Tamara and Andra. They have designed dozens of financial products worldwide and share their experiences of using the digital customer journey in creating and improving banking and fintech services.
Moving From Guesswork to Confidence
INESE: The User Journey Map at UXDA describes the interaction between the brand, product, development capacity, business goals, user needs and other important product aspects. It is a very powerful process in which all the data that creates the context of the product and its use is arranged step-by-step around the user touch points through the service.

Unfortunately, many teams have failed to get any value from the UJM. The reason could be that they used it as some sort of feature brainstorming tool. Their whiteboard was densely packed with hundreds of post-its that were hard to prioritize, and the final decisions were made based on subjective criteria.
ARITA: I agree, the UJM should give specific answers to hundreds of questions eliminating guesswork while working on the product design. For example, how do investment portfolio sections work? What do users expect there? How could it be integrated into the product? What business goals are behind it? We must think about how to make financial products unique and valuable for users. All these ideas are born out of in-depth research that prepares all the data for UJM.
INESE: A book called The Power of the Other offers a great example. Imagine you are on a plane, and you pick up your phone. What can you do with it without WiFi? Just what's already built into it - flick through the pictures, play some games, read some books, and that's it. But, when you get off the plane and your phone connects to the internet, you can do anything─communicate with others, make some purchases, perform Google searches, respond to clients, etc. It's the same with digital products. If the product team is unwilling to step out of the box with their product and is not looking for overall context, customer insights and market inspiration, they will not build anything valuable.
There have been cases in which our client believes some feature is not a priority, but their users believe it's a must-have, and, as the user advocates, we argue this significance to product owners.
TAMĀRA: We have to remember that the UJM is the next step after the user persona. Empathy maps and user scenarios are an important foundation of the UJM. But, other important parts of research include competitor analysis, overall market trends, digital technology trends, business model analysis, business goals and existing product system audits.
For example, the virtual card is a trendy feature because it increases security, and, according to many customer reviews, it's ideal for online purchases. We included it in our client's product, and he was very excited since it had not crossed his mind as a viable option for his users. Always take time to explore the best practices in the area: how do other products communicate with users and what do users like or don't like. We create a failure map from reviews and experiences that annoy and cause struggles for customers so we can provide better solutions for such cases. This is a good source of innovative ideas.
INESE: You just mentioned a very valuable point. Deep research is an extremely time-consuming process. Some design agencies don't do contextual research and use templates to serve clients with hard and unrealistic deadlines for product launch. Unfortunately, products made in this way often don't fit user needs and business goals, thus harming brand reputation. For the best outcome, product design needs a reasonable time frame, because we can't birth a baby in 1 month even if there are 9 mothers.

ARITA: Yes, without collecting data, and without diving deep into the context, the design will be just guesswork. Great results take time. Start with Google searches, which provide fantastic opportunities for desktop research. Explore similar and completely different products and step out of the box to generate innovative ideas.
I remember a case in which we had found a fantastic website on fundamental analysis that was ideal to benefit our client's app users. The client was impressed with an example that we found. They get a local data vendor similar to it, because our example showed what advantage good data representations can offer to elicit an emotional response from users.
ANDRA: It would be difficult to establish an emotional connection with users without understanding what the product is intended to do and who the users of the product are.
For example, we had an investment app that had to be very simple because it was created for non-traders. But, at the same time, we had another client with an investment app designed for professionals, and it had much more complex features and architecture because the users were more experienced. Of course, the UJM in these two products were different.
Eliminating Chaos From Complex Financial Products
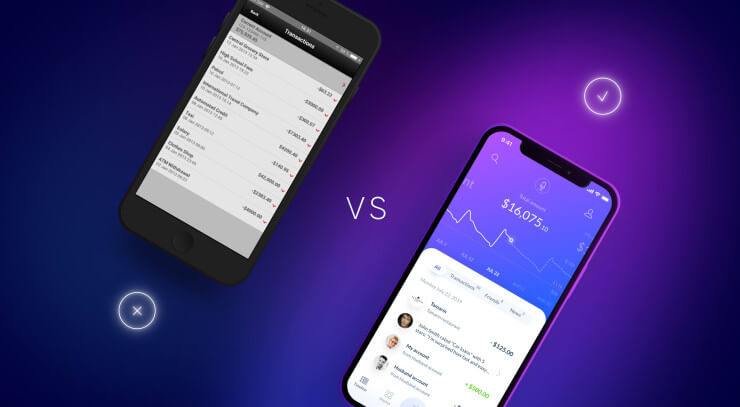
INESE: One of the main challenges with financial products is they are too complex to understand for the development team, so it usually results in fragmentation and inconsistency in product and user experience. The UJM is a great tool to simplify a complex product, by aligning it around customer needs at every stage, thus providing an easy-to-understand system from an enormous number of different details. Thanks to the UJM, you no longer need any drugs from Silicon Valley to understand extremely complex financial software.

Some large service came to us saying that service was so complicated that it was impossible to keep in mind all the flows and functionality. And, after the UJM was discussed, their first words were "It's not that hard to understand now, everything seems clear."
This is a turning point for every project because the UJM provides clear answers on what we are building. And this opens up the potential of a product because it is easy to put new, fresh ideas inside a clear system when you have a map.
ANDRA: Yes, and mapping the user journey allows us to see the path that the user is taking through the whole product. It creates a detailed and clear vision that is often quite surprising to our clients.
For example, one of our clients was full of great ideas. They wanted to have a lot of investment possibilities, social networks for the community and a financial advisor who was always available, all in a single app. When all the scenarios were added to the UJM, the team saw the true scope of the “product-to-be” and understood the amount of work needed to implement all of the ideas. So, they decided to re-think their priorities, realizing that they should save time and budget for their further development at this step.
It's a bit like a map for traveling. If we see all the tourist attractions on one page, it helps us make better decisions regarding time and budget that we will need to have on our journey.
TAMĀRA: I also believe it's like a map. When you look at the structure of the UJM, it gives you an idea of exactly what the product is going to be in the future. When we initially ask the client questions about their product in the stakeholders’ interview, it's all kind of generalized. With the UJM, there's already specificity─a concrete document and explanation of the product.
This clear vision on the purpose of the product for all parts is extremely important. The UJM shows who will use the product and why - the users; what this product should achieve for our client goals - the business; and how it should work to match business goals with user needs - the developers. This is the path to something meaningful with additional value. Such a value-driven product is not only about functionality; it solves the real user's pain.

INESE: I would also mention that the UJM also eliminates chaos even after the product has been implemented and launched. Our clients open their user journey maps to check if everything is exactly as they intended. Observe every user experience that was scheduled against how it works in real life. That's why we define KPIs for every touchpoint in the UJM process.
For example, a client could measure how many customers are able to open and onboard their accounts without support. If all of them can, then the whole flow has worked as intended, and onboarding will be much less painful. And, if chaos appears somewhere along the way, and something is not working right, we can then look deeper to see what details need to be fixed.
ARITA: As the main cure for chaos, the UJM affects product strategy and priorities. For example, we started one project with the idea that we would first design the B2B part, since this was a key priority. But, the UJM showed that we also need to take into account the B2C part to resolve most of the connected problems between the business and the customers.

ANDRA: I would add that prioritizing in the UJM shows us where the greatest value lies for the users of the product. Therefore, we can focus on the parts that will bring an impact and will distinguish an average product from a great one, while keeping the bigger picture in mind.
But to be successful, the UJM needs to be very specific. After you have discussed a scenario with a client and users and explored all the pain points and goals, you need to address it with appropriate features.
ARITA: I agree. This is where the work gets truly detailed and specific. The UJM is the first moment at which we start to “gut the product” to the root. If somebody, for example a developer, takes a look at the UJM, they can see the vision of how the product is meant to work according to users and business purpose.
Accelerating the Achievement of Business Goals
INESE: One of the most important things is that the UJM helps to understand how the product fits together with the business purpose and values. A very interesting part of the UJM is the voice of the brand because you can make a nice product and realize that it doesn't align with your brand values and purpose at all, and we see a lot of these templates in the financial industry that are losing consumer trust. So, it's important to understand how business values and goals could be addressed across the user journey─throughout user desires, technology and the brand purpose with business goals.

First of all, the product team needs to understand - "why". Why the product is there and how it can solve the customer's problems. That's the way it works with everything in life; you have to understand why you do anything, why you are making their product and what difference it can make to users' lives. Every person has dreams in life and products around us help to facilitate and realize them. People don't get up in the morning thinking they want to make payments to the bank; it's not a priority for anybody.
ARITA: Yes, the "why" is definitely important not only to understand users, but to understand product value. Sometimes it is challenging for product owners to explain why their product will make a difference.
ANDRA: This can be quickly told in the first steps of communication─if a client just wants a design that will sell a product, or he has a purpose to make people's lives better. Our mission is to create meaningful services that humanize the financial industry. It's not about pretty packaging; the value always starts with a purpose and ends with a delightful digital experience.
INESE: Sometimes, the UJM is the only way for us to see and understand the real purpose behind the product and scope.
There was a client who came to us saying their idea was cosmic, and nobody knows how to realize it because it's so impressive. After putting it all down on paper, we started to figure out exactly what we have missed, because this was not even close to our most difficult projects. In creating the UJM together with the client, we understood that he was just lost in the details, and this huge spacecraft was not real. It wasn't so difficult after we had clarified the purpose. All the stress disappeared, and the project was successfully executed.
ANDRA: Not to mention, that product teams usually use the UJM as a guidebook! And we encourage clients to express their wishes and plans for the future here, even if they are not immediately realizable, because this is the place where we can build the long term product vision together.

For example, our client had the idea to add a human financial advisor feature so the user can “buy” financial advice on the app. After adding it to the UJM, everyone realized that it was not just a cool feature, but we needed separate products for advisors to serve it. It needed too much effort and investment, so they saved this idea for the next stage in the future. In this way, the UJM helped to evaluate all the ideas, making the product serve the purpose and grow in the long term.
INESE: Destiny of the project depends on if you have a purpose or not. The purpose is the main point of reference to understand what is right and what is wrong. And when you design something new or innovative, and everyone around you doubts it, it becomes critical.
Once a client told me, at the very last stage of the product's development, that one of the managers who did not participate in the design and development process said that the product will not work and they should abandon it. The entire team, including the CEO, then got thrown into doubt, started to consider changing the last six months' work and wanted to give it all up.
I then remembered an interview with one of the leading car brand manufacturers. Many people did not like a car detail that was included in the last model, and they were asked the question: “What do you say to that”? Their answer was simple: “Our brand offers luxury cars. Our customers make upabout 20% of the world's population, and they love this design. As for the other 80% of people, to be honest, we don't care, because we know what value we bring to that 20%, to our true customers.” And I used this example to demonstrate to our client that he cannot let anyone knock him down, because when you put innovations out in the market, it is always a risk, but you have to understand and believe in its purpose.

Reducing Inconsistency by Putting Everyone on the Same Page
TAMĀRA: One of the biggest values for every product’s team is to be on the same page, and this has the potential to become the greatest issue. We've seen a lot of innovative products that never got launched because of disagreements within the team. And, on the contrary, if there is concrete clarity established during the UJM, then there are no unnecessary discussions, and there is a clear view on how to design the product.
I remember one of our client’s projects in which everybody on his team had a different vision of the product design, and there was no common ground. After the UJM, they delayed the project for two weeks, putting its progress under question. The product owner expressed his huge gratitude, because, in those two weeks, the UJM had helped them step off their cosmic spaceships, allowing the whole team to land back on Earth. All the team members agreed on one specific vision so they could move forward more efficiently.
ARITA: This made me remember a good example in which one of our clients served users with three separate products that create one service flow for the user.
Each product had a different team in charge, and we realized that some experiences overlapped and others were fragmented, because these teams weren't connected and on the same page for building a single product. And the UJM finally connected all of them. They started discussing the details with one other, coming up with phrases like "What if”? “Does it work that way”? But why is that"? Such internal product team interactions reduced the product fragmentation and improved the user experience.
ANDRA: The UJM also allows us to think carefully about the product direction so that there is a clear basis for which functions, user steps and details to be improved should be explored more thoroughly.
In the case of an existing product - there is an incredible opportunity to interview real users and understand what they do in the product.

ARITA: I noticed that this user matching provided by the UJM is quite critical.
For example, there was an executive a couple of years back who didn't participate in the UJM until the very end. Therefore, when he saw the first product wireframes, he lacked the critical background that the rest of the team had. Key scenarios and functionality were already defined through the UJM. To move forward without this background, execs have to implicitly trust their teams. But, with complex products, there can be moments of panic. If a lot of features are involved, you can get stressed that some are lost.
So, the UJM is the best tool for executives and all of the team members to filter out all the possibilities and have the best match to key user scenarios.
ANDRA: Yes, in general the UJM is not some standard technical design stage. This is a complex process that affects the psychological and strategic aspects of team interaction in product design.
There was a client whose team couldn't get on the same page for a long time because their ideas and vision constantly differed and changed over time. They even started to make a separate UJM in their own way, but they gave up since it was too difficult to build without a tested system. They came back to working with our UJM document, and they eventually realized that everyone should participate to make sure nothing is missed.
Don't be afraid of iterations and the fact that the UJM can and should be changed several times. This is a normal process, and you should always be ready to start from scratch again. This is also the step I would recommend going back to if you want to add a new feature to the product, because you can see where potential scenarios would fit in the user's journey and how it will impact the connected flow across the entire journey.
ARITA: I would suggest getting the most from the UJM by connecting employees from as many different teams as possible to participate in the design process, e.g. marketing, developers, support, business leads, etc. The more diverse views we will have, the more thoughtful the user experience we will create.
This also hugely impacts further development. For example, it is challenging if the developers do not get involved right away. Not every creative flight of thought can or should be developed. Almost everything can be done, but it depends on how much time and money it will take compared to the value for the users. The UJM maximizes time to quickly identify what we need to do and how we can build it.
INESE: It's healthy to comprehend that coming for a full product design in a couple months will not work here. Of course, we can put on the table thousands of features and ideas that we designed while working on 100 FIs globally, but there's no point in doing it. First, we have to find the purpose of the product and synchronize everything around it. Otherwise, it is just a waste of time and money.
ARITA: Fully agree. And you know, the most beautiful thing is the cooperation and understanding of one other that comes from working together on the UJM. It's a pleasure to work with teams who immediately share and talk about what they have in their head. But, sometimes, we have clients who don't tell us everything, and then comes "I expected something a bit different." In this case, we encourage them to open up, involve them in a joint search and build trust.

TAMĀRA: There is no reason to speed through the UJM process. We need to pay attention and follow it closely. Even if the format is a bit intimidating, live with and be very involved in the whole process and the steps, because that is the key to a smooth evolution of the product. At the end of the day, it will affect overall project development time and efficiency. The more the team lives and is involved with the process, the more meaningful the UJM will be.
Empowering Digital Transformation by Switching Focus
TAMĀRA: We are profoundly changing the client's focus from features to the user, who they are building the product for. The product team needs to forget a bit of that sales sense and remember that it's all about the user.
This requires considerable effort. For example, we served a bank in which each department was like a separate republic. They had separate teams for credit cards, payments and loans. Customers were confused by this because service was fragmented, and there was no connection across the full customer journey. They often fought each other for power and influence in the bank, thereby creating intrigue and challenges. We even had to deal with their internal conflict when one of the departments decided to use the results of our user research against another department. Thanks to the UJM, they finally switched the focus to the users and recognized their mutual impact on the user experience through a connected and cohesive service.
ANDRA: Yes, as you can see, the UJM is a magnificent tool in facilitating digital transformation.
One of our clients wanted to get all the possible data on onboarding: primary bank, brokerage account, list of assets, debts, liabilities, real estate, investments, cars, kids, etc. After the UJM, he realized that it would be too overwhelming and would take a very long time for users, causing many of them to abandon the onboarding. And this perspective allowed us to move this to the later touch-points and find a way to ask users for their data in an interesting way with gamification elements.
TAMĀRA: I have to notice that the financial executives receive extra power by accepting a customer-centered mindset. The UJM helps them to see the pain points of the users so they are able to understand it and address it through the business workflow. Of course, it raises hard discussions, because it usually affects default business processes and common perceptions. That's why the UJM becomes a turning point in which connected user experience flow challenges rough ideas and standard product features. And, a lot of courage is needed to step away from the legacy and move into the future.

ARITA: But, unfortunately the big bank executives are not always present at the creation of the UJM. In start-ups, they mostly are, because they are the idea generators and they care about the outcome, so that the idea is brilliantly developed. The UJM tends to be eye-opening for executives and their team members, changing the view when they start to evaluate key user scenarios for the product.
INESE: I believe that sometimes executives ignore the UJM because they are afraid of not knowing all the answers, but this is where the biggest transformation potential hides.
I remember an emotional breakthrough at the UJM stage. A client came to us with a powerful innovative vision for an existing financial product. After putting it all together, we noticed that many features in the existing product were duplicated. After discussing multiple times in different ways about existing features, he always answered like a politician in a very abstract way. I apologized to him and said that we cannot go on until I am 100% clear what we are trying to achieve. He confessed to me that he didn't know the reason, and he wasn't comfortable with that because, as an executive, he should know. This confession resulted in an emotional moment of trust. And, from that point on, progress accelerated significantly.
TAMĀRA: When I first started the UJM, it was difficult to look at the financial application from the user's point of view rather than from a functional point of view, something I often see with clients. They might find it hard to switch from that point of view, for example payments, accounts, cards and credit, rather than the user journey through it. And the challenge is also to push the client into that view of the customer journey and what the user expects from their product.
INESE: This is why we are here, to walk the path together, to help understand, to figure things out and establish relationships based on trust. Everyone needs trust on their way to becoming open-minded and focused on the user's needs instead of ego-centricity and self-defense. In this ego-free state, we will be able to discover points of growth that will allow us to improve the product.

Improving Product by Detecting Growth Points
INESE: Through the UJM, we clearly identify the holes in the scenarios in which a user might feel bad or embarrassed.
For example, a user wants to take out a loan but doesn't see what the terms, conditions and nuances of the repayment would be. As a result, they felt uncomfortable and wanted to abandon the service. So, we added details at that time within the journey so that the user could see these important nuances and feel safe, thereby impacting the emotional value of the product.
ARITA: It is often difficult for businesses to detect growth points because of the blind spots.
In one of our client’s cases, they developed the product ecosystem for several years with multiple add-ons, but their users perceived it as a single and complex service flow instead of dozens of simple services. The UJM allowed us to detect what was really necessary and what needed to be retracted. It was a great opportunity for the product team to explore the user journey through all of their add-ons, because, while they have grown, they have lost sight of the big picture and the delightful user experience. Therefore, with the help of the UJM, we could see the link between something that was happening in the financial product and how the people interacted with the service. So, it then became clear what the growth points were, allowing us to improve the product.
These growth points show us where users might need extra features or some changes in the product. We evaluate these new ideas, write them down and analyze if something similar has been realized in other products. The UJM helps you spot outdated, unnecessary details that we can retract and then come up with new ideas that bring value to users. I remember one of the product teammates who confessed that she was not able to understand how the product system worked before the UJM process, and, after she saw it, she suggested improvements that subsequently resulted in a huge profit.
ANDRA:
In one case, we detected that the best solution for the user was to introduce a PFM (personal finance management) tool. After the client thought about it, he changed the product's strategy. But, you need to be sure that users will really use them because, even if you ask users, they could provide obvious and superficial ideas, like Henry Ford's quote: “If I had asked people what they wanted, they would have said faster horses.”

ARITA: Yes, absolutely. And the same works with B2B products.
One of our B2B clients added hundreds of specific functions because well-paying users asked for them. And nobody really followed up to determine whether someone was actually using these features. Only when we asked about it did they realize it was added years ago, and nobody needed them anymore. They were in a rush most of the time by trying to serve customers’ requests, making the overall experience complex and fragmented.
The key to success is the client's readiness to face product weaknesses and courage to improve the service.
There was a case in which the product team said, "Well, this is how our product works, and there is nothing we can do about it. And there is no reason to make a repainted version of an existing service that doesn't work.” And only the CEO analyzed the UJM recommendations and was able to move the process forward.
TAMĀRA: Yes, it's necessary to explore the deep context of each feature since the actual users don't need everything they demand.
Let's take statement-making as an example. The client says that a function is absolutely necessary because users asked for it, so a specific format for that function had to be added. But, when we ask why it is necessary, he finds it difficult to answer. We have to explore the first principle and question everything. Maybe it is not needed at all, maybe it is a pointless idea that does not serve the user. So, we tested it on users and they skipped it.
Such discussions at the UJM stage allow us to establish a mutual respect and understanding of one other. The client then begins to understand that we don't just transfer their existing product to the UJM and make a design uplift. We are rethinking what users really need. In one product, we eliminated 37% of the features because they were unnecessary, and within a year it became very successful.
ARITA: Sometimes, it is a real challenge to implement growth points.
A couple of years ago, one challenger bank came to us, and one of the features we discussed adding was the card top-up, but they refused because the only way to put money into the account they provide was another bank's account transfer. After the UJM, they realized that, in reality, a card top-up is the easiest way to get money into the product, and, without it, the complicated process would confuse and demotivate users. Then the CEO told us, "Bam, you are right, we will talk with our tech department to make the whole process easier."

Onboarding is also a great example in which a lot of information must be entered manually, and it wasn't so easy. We had proposed taking a picture of the data instead of filling it in manually. Then the research development team found a solution that saved users an average 23 minutes making new onboarding a key competitive advantage. We are improving time efficiency through the UJM by determining how the product has to work technically in order to make the brand modern and unique, which will emotionally affect users.
Building an Emotional Connection Between the Brand and Their Users
ARITA: To add emotion to a product, we need to address customer needs and real pain points. The structure of the UJM allows us to define how the user feels as they go through the whole process. The plus side is that we also get insights from interviews and user personas, which we bring back up and remind the customer that we have users who are concerned about some things that need to be taken into account. Like the trading app, it's super sensitive to what data you see immediately. You have to see everything instantly because any errors and shifts can just make you lose money, time and everything else. So it's kind of an uncool, stressful feeling.
TAMĀRA: Yes, the UJM is like a starting point to make emotional connections between the brand and users through the product. Positive emotions arise when the user experience is positive because the problem is solved.
So, we primarily need to outline user problems during the journey. We take into account users' pain points and struggles. Resolve annoying situations and difficult to use features. For example, to look at payment details, users have to go back, look for a printout of the account or make separate requests. Just offer the opportunity to look at it straight away.

ANDRA: At our UJM, we define the brand's message for each user touchpoint within the product.It shows what the brand is trying to convey through that step, which is crucial later during the wireframing and design stages to articulate the message and feelings in every user interaction with the product.
One client explored the UJM and how the brand should interact with the user in every scenario. And his team realized they could not just say, "We are an artificial intelligence-driven investing platform," because their users don't really need it, don't understand and don't have time to learn about it. So we helped to repurpose all these cool features into something more easily understandable, a "robot investor, free of human error." As an UX agency, our mission is to help clients shift their focus to specific changes in the details that make their service match their users.
INESE: I have to add that the UJM is about customer-centered service, not just a pretty design. Research shows that aesthetically delightful designs make users feel that service is easy and pleasant. But without intuitive architecture, usability and customer-centered purpose it will not bring value to users.

So, we serve only purpose-driven financial brands that want to be user-centered. Our aim is to give the client a purpose-driven design that will give their users an emotionally pleasant experience and trust in the specific financial brand.
Get UXDA Research-Based White Paper "How to Win the Hearts of Digital Customers":
 If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
If you want to create next-gen financial products to receive an exceptional competitive advantage in the digital age, contact us! With the power of financial UX design, we can help you turn your business into a beloved financial brand with a strong emotional connection with your clients, resulting in success, demand, and long-term customer loyalty.
- E-mail us at info@theuxda.com
- Chat with us in Whatsapp
- Send a direct message to UXDA's CEO Alex Kreger on Linkedin